
Halo Semuanya, Selamat Datang Di Situs kami, Kali ini saya akan memberikan Cara Membuat Penghasil Tautan Pendek Dengan Menggunakan Public Key short.io. short.io, Situs yang Digunakan untuk membuat Tautan Pendek dengan Dukungan Domain kita Sendiri, Dimana kita Bisa Memanfaatkan Fitur Short.io API untuk membuat Public Key yang dapat digunakan untuk membuat Penghasil Tautan kita Sendiri.
Untuk Melakukannya, Anda dapat mengikuti Tutorial Dibawah secara Lengkap.
Membuat Akun short.io
Sebelum membuat Public Key nya, Kita Harus membuat Akun short.io terlebih Dahulu. untuk Membuatnya, Anda dapat Mengikuti Cara ini.
1. Anda dapat melakukan Registrasi Akun pada Tautan ini.
2. Setelah melakukan Registrasi Akun, Anda dapat memasukkan Domain/Subdomain anda sendiri untuk Membuat Tautan Pendeknya.
3. Langkah selanjutnya, Anda harus menghubungkan Domain anda dengan short.io dengan menambahkan CNAME dengan Format sebagai berikut.
| Type | Name | Target | Proxy status (Cloudflare) | TTL |
|---|---|---|---|---|
| CNAME | Masukkan subdomain atau Domain kalian yang akan Dihubungkan dengan short.io |
cname.short.io | Opsional (Dapat diaktifkan ataupun Tidak) | Auto/Bawaan |
4. Sekarang Anda telah Menghubungkan Domain anda dengan short.io.
Selanjutnya, Kita akan Membuat Public Key yang akan Digunakan untuk membuat Penghasil Tautan Pendek.
Membuat Public Key
Masuk ke Bagian Menu dan Pilih Integration & API Lalu klik CREATE API KEY lalu pilih Domain yang Anda telah Daftarkan lalu Klik CREATE.

Setelah itu Anda akan Mendapatkan Public Key untuk Digunakan.
Anda harus Menyimpan Public Key nya karena Anda dapat Melihat Public Key ini hanya Satu Kali.
Membuat Penghasil Tautan Pendek
Anda dapat menggunakan Kode ini untuk Membuat Penghasil Tautannya.
<div>
<input name="text" type="url" value id="linkinput" placeholder="Tempelkan Tautan untuk Diperpendek" />
<input type="submit" id="myinput" value="Pendekkan" />
</div>
<p id="message"></p>
<script>
document.getElementById("myinput").onclick = function() {
var link = document.getElementById("linkinput").value;
var data = {
"domain":"Domain-Kamu-Disini",
"originalURL": link,
"allowDuplicates":false };
fetch('https://api.short.cm/links/public', {
method: 'post',
headers: {
'accept': 'application/json',
'Content-Type': 'application/json',
'authorization': 'Public_Key_Kamu_Disini'
},
body: JSON.stringify(data)
}) .then(function(response) {
return response.json();
})
.then(function(data){
document.getElementById("message").innerHTML = "Tautan Pendek Anda adalah " + data.shortURL })
document.getElementById("linkinput").value='';
}
</script>Anda dapat Membuatnya lebih Menarik dengan Menambahkan Sedikit Kode CSS.
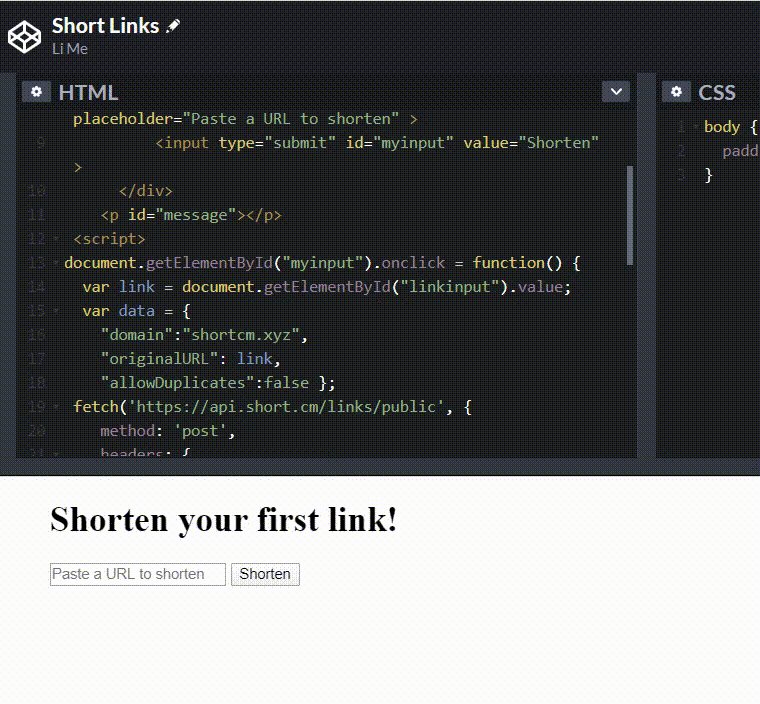
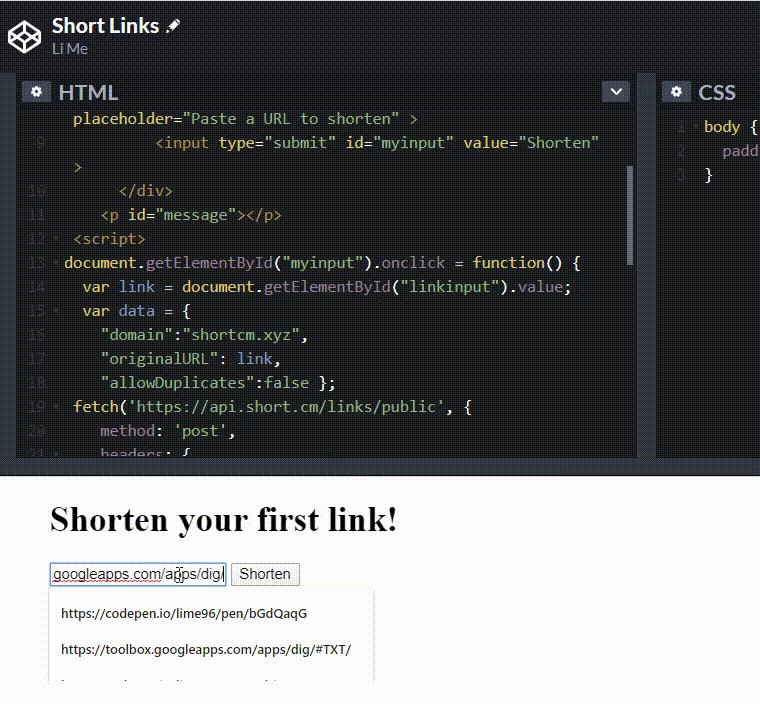
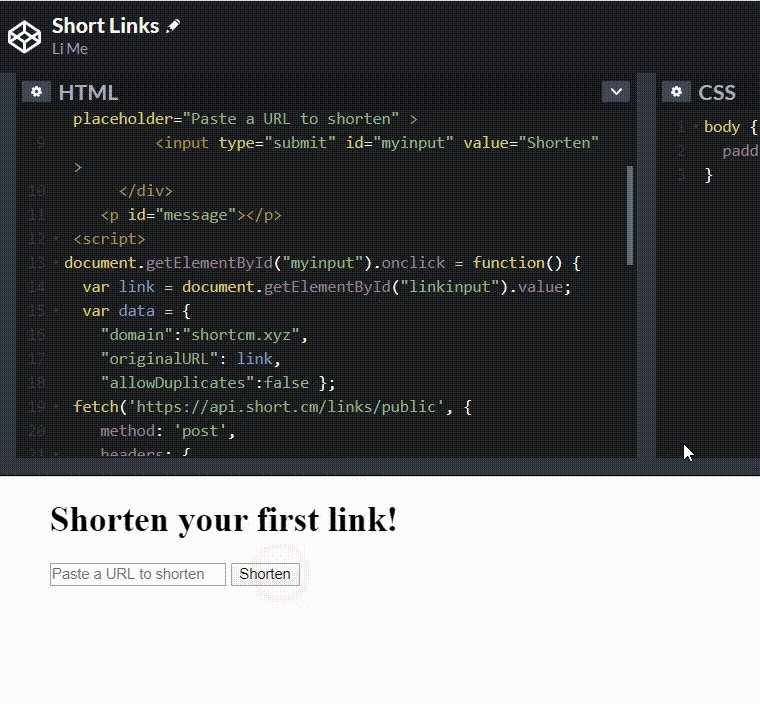
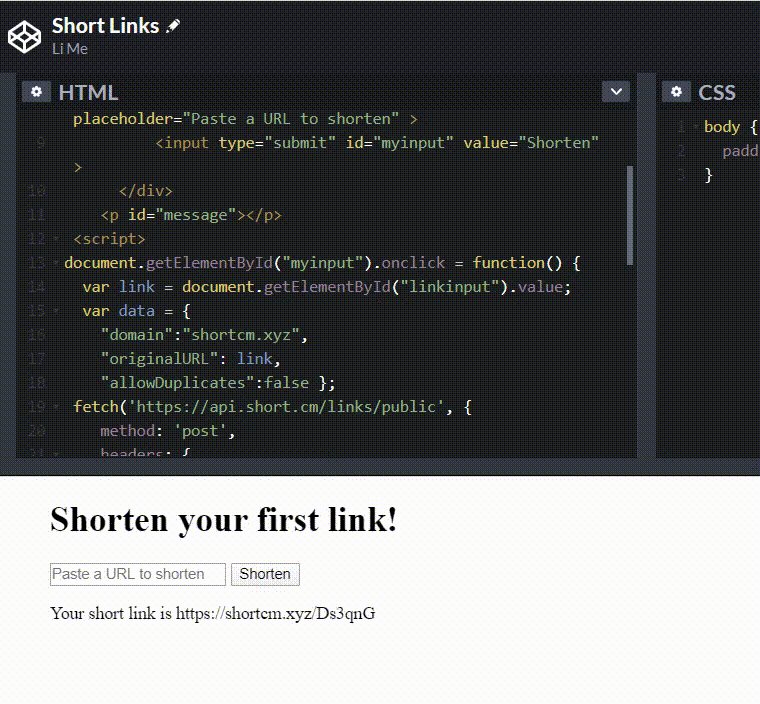
Ini adalah Contoh dalam Menggunakan Penghasil Tautan Pendek dengan Public Key short.io.

|
| Sumber Gambar: https://developers.short.io/docs/creating-short-links-from-javascript |
Responnya akan Seperti ini.
{
"id":271395962,
"originalURL":"https://tautan-panjang.com",
"DomainId":9026,
"archived":false,
"path":"LwM61L",
"source":"public",
"redirectType":null,
"createdAt":"2020-04-02T11:41:21.589Z",
"OwnerId":9346,
"updatedAt":"2020-04-02T11:41:21.589Z",
"secureShortURL":"https://example.com/LwM61L",
"shortURL":"https://example.com/LwM61L",
"duplicate":false
}Kesimpulan
Jadi Ini Adalah Cara Membuat Penghasil Tautan Pendek Dengan Menggunakan Public Key short.io. Saya harap Artikel ini dapat membantu anda, Jika ada yang ingin ditanyakan maka tanyakan Di Kolom Komentar atau Dapat Menghubungi kami melalui Halaman Kontak.
Referensi:
https://developers.short.io/docs/creating-short-links-from-javascript
https://developers.short.io/reference/linkspost